Automation Progress - Light Alarm and Remote
If you haven’t heard about my ‘home automation’ project, you should probably read this first.
This weekend was rather productive. I managed to get my light alarm working! I wrote escheduler, which is something like crond, but calls functions, instead of running programs. It’s also more limited, since it only schedules events on a weekly basis.

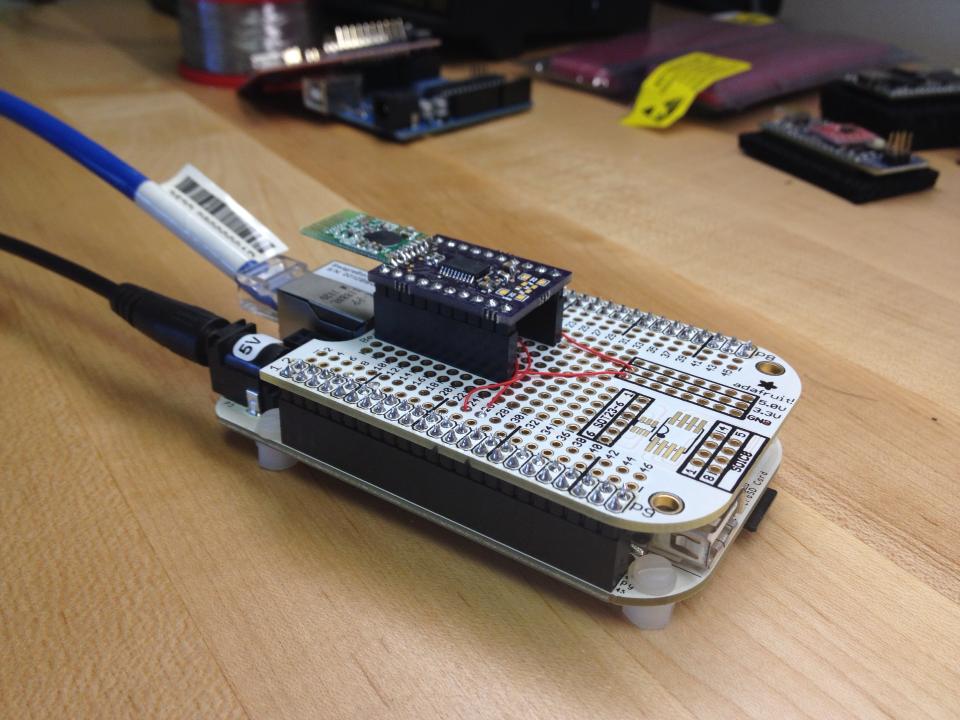
Escheduler runs on the beaglebone, which is currently my ‘home server’. The current set-up turns on the light behind my bed a few minutes before I’m supposed to wake up. Eventually there will be a whole fade-in period, but I just wanted to get something working. I left it running overnight, and sure enough, the lights turned on on time this morning!
Previously, the only way to control the lights was to ssh into the beaglebone and run swrite with the radio commands. You might not think so, but ssh-ing into the server and typing commands from a smartphone in bed at 6am is not as easy as it sounds! To make things easier, I decided to make a web interface I can use from my phone.

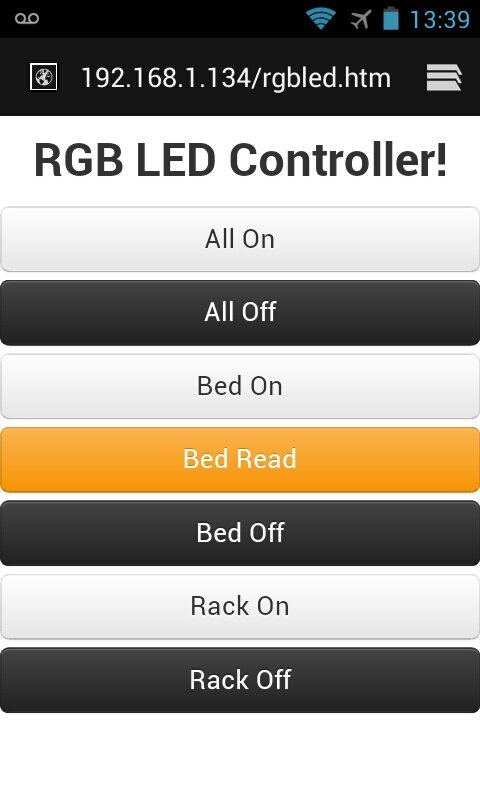
It took longer than expected, but I ended up using the twitter bootstrap. I haven’t done any web development in several years, so I had to re-learn a lot of things. In the end, I just set up a few buttons to turn the lights on or off. When clicked, there’s an AJAX request in the background to a php file that calls swrite to send the commands via the beaglebone radio. Next up will be controlling the actual colors from the web interface, as well as viewing and editing the alarms.
Here’s a quick video of the remote in action: